Class ModalFormData
Constructors
constructor
Returns ModalFormData
Methods
divider
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
dropdown
- dropdown(
label: string | RawMessage,
items: (string | RawMessage)[],
dropdownOptions?: ModalFormDataDropdownOptions,
): ModalFormDataParameters
- label: string | RawMessage
The label to display for the dropdown.
- items: (string | RawMessage)[]
The selectable items for the dropdown.
OptionaldropdownOptions: ModalFormDataDropdownOptionsThe optional additional values for the dropdown creation.
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
- label: string | RawMessage
header
Parameters
- text: string | RawMessage
Text to display.
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
- text: string | RawMessage
label
Parameters
- text: string | RawMessage
Text to display.
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
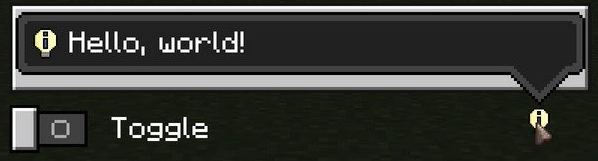
The image below is a demo of a label that says 'Hello, world!' in form.

Image from xKingDark
- text: string | RawMessage
show
Parameters
- player: Player
Player to show this dialog to.
Returns Promise<ModalFormResponse>
Remarks
Creates and shows this modal popup form. Returns asynchronously when the player confirms or cancels the dialog.
Write Privilege
This function can't be called in read-only mode.
World Ready
This function can't be called in early-execution mode.
- player: Player
slider
- slider(
label: string | RawMessage,
minimumValue: number,
maximumValue: number,
sliderOptions?: ModalFormDataSliderOptions,
): ModalFormDataParameters
- label: string | RawMessage
The label to display for the slider.
- minimumValue: number
The minimum selectable possible value.
- maximumValue: number
The maximum selectable possible value.
OptionalsliderOptions: ModalFormDataSliderOptionsThe optional additional values for the slider creation.
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
- label: string | RawMessage
submit
Parameters
- submitButtonText: string | RawMessage
Returns ModalFormData
text
- textField(
label: string | RawMessage,
placeholderText: string | RawMessage,
textFieldOptions?: ModalFormDataTextFieldOptions,
): ModalFormDataParameters
- label: string | RawMessage
The label to display for the textfield.
- placeholderText: string | RawMessage
The place holder text to display.
OptionaltextFieldOptions: ModalFormDataTextFieldOptionsThe optional additional values for the textfield creation.
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
- label: string | RawMessage
title
Parameters
- titleText: string | RawMessage
Returns ModalFormData
World Ready
This function can't be called in early-execution mode.
toggle
Parameters
- label: string | RawMessage
The label to display for the toggle.
OptionaltoggleOptions: ModalFormDataToggleOptionsThe optional additional values for the toggle creation.
Returns ModalFormData
- label: string | RawMessage

Used to create a fully customizable pop-up form for a player.
Example: showBasicModalForm.ts
Example: Effect Generator Form
Example Code (v2)
Example Code (v1)
Modal Form v2.0.0-beta features
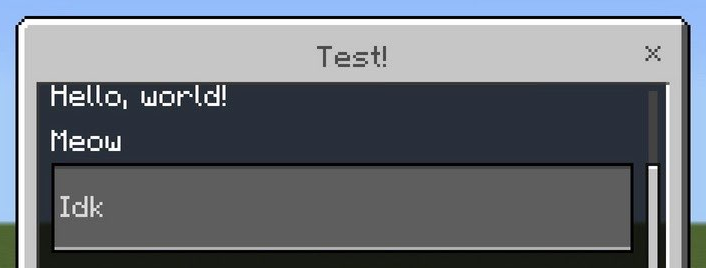
@minecraft/server-ui v2.0.0-beta module currently adds headers, dividers, labels and more. The following images demostrates those features (subject to change).